헤더영역
컨텐츠영역
API 활용하기
계정 API 호출
디벨로퍼스의 API를 활용하여 차량데이터를 획득하기 위해서는, 아래와 같은 절차를 통해 로그인 프로세스 진행 및 사용자 토큰을 획득해야 합니다.
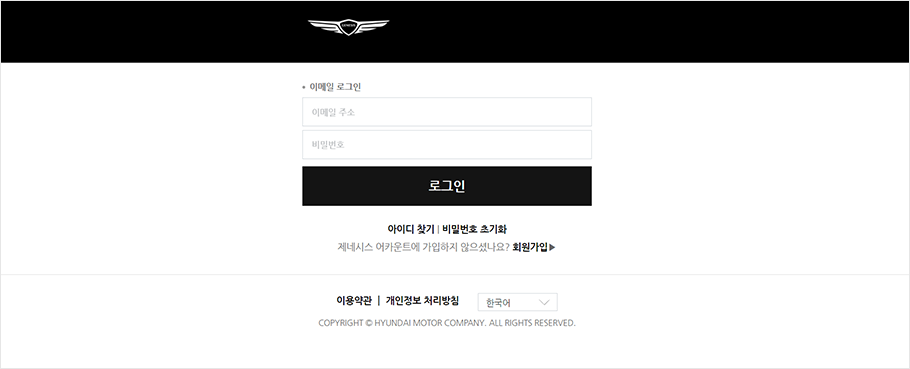
01. 로그인 인증 요청 API를 통해 통합계정 로그인 창 호출하기
개발하시는 서비스 내에서, 로그인 인증 요청 API를 통해 제네시스 통합계정
로그인창을 호출해야 합니다.
다음은 로그인 창을 호출하는 간단한 예제를 HTML 과 Javascript로 작성한 예입니다.
<html>
<head>
<title>로그인 인증 요청</title>
</head>
<body>
<a href=https://accounts.genesis.com/api/authorize/ccsp/oauth?client_id={YOUR_CLIENT_ID}&host={YOUR_REDIRECT_URL_DOMAIN}&state={YOUR_STATE_TEXT}>로그인</a><!-- 해당 링크 클릭 시 로그인 인증 요청 API 호출-->
</body>
</html>
let express = require('express');
let request = require('request');
let app = express();
let client_id = "YOUR_CLIENT_ID";
let host = "YOUR_REDIRECT_URL_DOMAIN";
let state = "YOUR_STATE_TEXT";
const login_url = "https://accounts.genesis.com/api/authorize/ccsp/oauth?client_id=" + client_id + "&host=" + host + "&state=" + state;
app.get('/login', (req, res) => {
res.redirect(login_url);
console.log("redirect login_url!!");
});
정상적으로 호출이 되면, 아래와 같이 통합계정 로그인 창이 보여집니다.

해당 API 호출시에는 Client ID 및 Redirect URL의 도메인 정보 등을 함께 전달해주어야
합니다.
Redirect URL 정보는 Console > 설정 페이지 내에도 입력해주셔야 하며, 해당정보와
동일한 값을 API 호출 시 입력값으로 입력해주셔야 합니다.
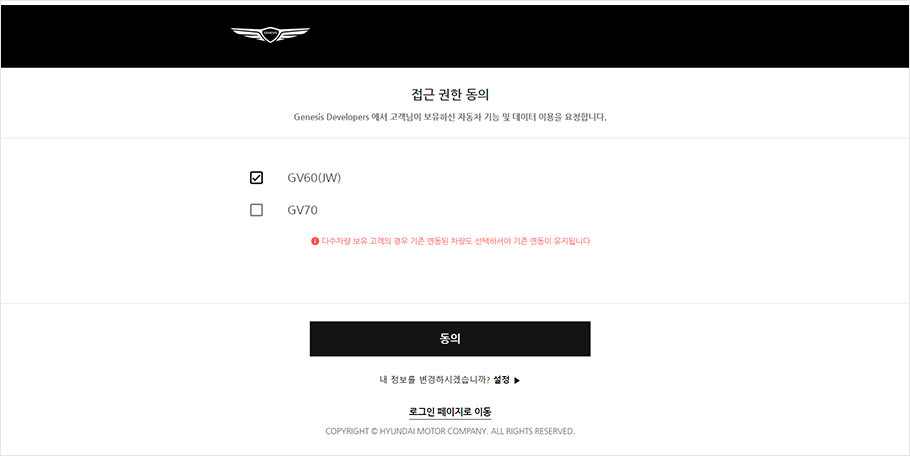
02. 통합계정 로그인 및 차량 접근 권한 동의 수행
사용자는 통합계정 로그인을 진행합니다. 로그인된 정보가 올바르다면 아래와 같이
차량리스트가 표출되며, 차량 별 접근 권한 동의 절차를 수행합니다.
이 때, 사용자가 선택한 차량에 대해서만 API를 통한 데이터 확인이 가능합니다.
다만, 차량을 공유하였거나 공유받은 경우 차량 리스트에 차량이 표출되지 않습니다.

03. Authorization Code (인증코드) 확인 및 사용자 토큰 발급받기
차량 접근 권한 동의가 완료되면 사용자가 설정한 Redirect URL로 Authorization Code
(인증코드) 값을 전달합니다.
해당 인증코드를 바탕으로 사용자 토큰 발급/갱신/삭제 요청 API를 통해 사용자 토큰
(Access / Refresh Token) 을 발급 받습니다.
발급받은 사용자 토큰을 활용하여, 사용자 정보 조회 및 개인정보 제공동의, 데이터
API 조회를 진행할 수 있습니다.
아래 소스코드를 참고하여 Authorization Code 확인과 Access Token 발급 절차를
진행해주세요.
Authorization Code 확인
@RequestMapping(value = "/authorization") //설정한 redirect_uri에 맞게 정의
public void account(@RequestParam(value="code") String code, @RequestParam(value="state") String state, HttpServletResponse response) throws IOException {
String requestState = "{YOUR_STATE_TEXT}"; //request로 설정한 state와 동일한 값
String redirectURL = "{YOUR_RECIRECT_URI}";
// SUCCESS 200 Response code, state
System.out.println("RESPONSE_STATE = " + state);
System.out.println("RESPONSE_CODE = " + code);
// state 검증
if(!state.equals(requestState)) {
System.out.println(state + " 유효하지 않은 state 응답입니다.");
return;
}
}
let express = require('express');
let app = express();
//Redirect
app.get('/redirect', (req, res) => {
let code = req.query.code;
let state = req.query.state;
console.log(code); // 로그인 인증 후 전달된 code
console.log(state); // 로그인 인증 요청에 사용한 state와 일치하는지 확인
});
사용자 토큰 발급
// 1. 계정 API 예제 – AccessToken 발급
@RequestMapping(value = "/authorization") //설정한 redirect_uri에 맞게 정의
public void getAccessToken(@RequestParam(value="code") String code,
@RequestParam(value="state") String state,
HttpServletResponse response) throws IOException {
String requestBody = "grant_type=authorization_code&code=" + code + "&redirect_uri=" + "{YOUR_RECIRECT_URI}";
String tokenResponse = tokenAPICall(requestBody);
ObjectMapper accessTokenObjectMapper = new ObjectMapper();
JsonNode TokenRoot = accessTokenObjectMapper.readTree(tokenResponse);
String accessToken = TokenRoot.path("access_token").asText(); // Response에서 AccessToken 값 추출
String refreshToken = TokenRoot.path("refresh_token").asText(); // Response에서 refreshToken 값 추출
System.out.println("accessToken = " + accessToken);
System.out.println("refreshToken = " + refreshToken);
}
let express = require('express');
let request = require('request');
let app = express();
let client_id = "YOUR_CLIENT_ID";
let client_secret = "YOUR_CLIENT_SECRET";
let redirect_uri = "YOUR_REDIRECT_URI";
let decoded_data = client_id + ":" + client_secret;
let basic_token = "Basic " + Buffer.from(decoded_data, "utf8").toString('base64');
const oauth_url = "https://accounts.genesis.com/api/account/ccsp/user/oauth2/token";
// 사용자 토큰 발급
app.get('/access', (req, res) => {
let code = "YOUR_CDOE"; // 로그인 인증 후 redirect_uri로 전달된 code
let request_body = {
"grant_type": "authorization_code",
"code": code,
"redirect_uri": redirect_uri
}
let options = {
url: oauth_url,
method: 'POST',
form: request_body,
headers: {
'Authorization': basic_token,
'Content-Type': "application/x-www-form-urlencoded"
}
}
request.post(options, function (error, response, body) {
console.log(response.statusCode);
console.log(body);
});
})
사용자 토큰 갱신
// 2. 계정 API 예제 – 토큰 갱신
public String tokenRefresh() throws IOException {
// AccessToken 발급시에 받은 RefreshToken 사용
String requestBody = "grant_type=refresh_token&refresh_token=" + "{YOUR_REFRESH_TOKEN}" + "&redirect_uri=" + "{YOUR_RECIRECT_URI}";
String tokenResponse = tokenAPICall(requestBody);
ObjectMapper accessTokenObjectMapper = new ObjectMapper();
JsonNode TokenRoot = accessTokenObjectMapper.readTree(tokenResponse);
String accessToken = TokenRoot.path("access_token").asText();
System.out.println("갱신된 accessToken = " + accessToken);
return accessToken;
}
let express = require('express');
let request = require('request');
let app = express();
let client_id = "YOUR_CLIENT_ID";
let client_secret = "YOUR_CLIENT_SECRET";
let refresh_token = "YOUR_REFRESH_TOKEN";
let decoded_data = client_id + ":" + client_secret;
let basic_token = "Basic " + Buffer.from(decoded_data, "utf8").toString('base64');
const oauth_url = "https://accounts.genesis.com/api/account/ccsp/user/oauth2/token";
// 사용자 토큰 갱신
app.get('/refresh', (req, res) => {
let request_body = {
"grant_type": "refresh_token",
"refresh_token": refresh_token,
}
let options = {
url: oauth_url,
method: 'POST',
form: request_body,
headers: {
'Authorization': basic_token,
'Content-Type': "application/x-www-form-urlencoded"
}
}
request.post(options, function (error, response, body) {
console.log(response.statusCode);
console.log(body);
});
});
사용자 토큰 삭제
// 3. 계정 API 예제 – 토큰 삭제
public void tokenDelete() {
String requestBody = "grant_type=delete&access_token=" + "{YOUR_ACCESS_TOKEN}" + "&redirect_uri=" + "{YOUR_RECIRECT_URI}";
tokenAPICall(requestBody);
}
let express = require('express');
let request = require('request');
let app = express();
let client_id = "YOUR_CLIENT_ID";
let client_secret = "YOUR_CLIENT_SECRET";
let access_token = "YOUR_ACCESS_TOKEN"; // Bearer ..
let decoded_data = client_id + ":" + client_secret;
let basic_token = "Basic " + Buffer.from(decoded_data, "utf8").toString('base64');
const oauth_url = "https://accounts.genesis.com/api/account/ccsp/user/oauth2/token";
// 사용자 토큰 삭제
app.get('/delete', (req, res) => {
let request_body = {
"grant_type": "delete",
"access_token": access_token,
}
let options = {
url: oauth_url,
method: 'POST',
form: request_body,
headers: {
'Authorization': basic_token,
'Content-Type': "application/x-www-form-urlencoded"
}
}
request.post(options, function (error, response, body) {
console.log(response.statusCode);
console.log(body);
});
});
토큰 관련 메인 호출
public String tokenAPICall(String requestBody){
StringBuffer sb = null;
String responseData = "";
String apiURL = "https://accounts.genesis.com/api/account/ccsp/user/oauth2/token";
String token = "Basic " + Base64.encodeBase64String(("{YOUR_CLIENT_ID}" + ":" + "{YOUR_CLIENT_SECRET}").getBytes());
String contentType = "application/x-www-form-urlencoded";
try{
URL url = new URL(apiURL);
HttpURLConnection con = (HttpURLConnection)url.openConnection();
con.setRequestMethod("POST");
// Set Header Info
con.setRequestProperty("Authorization", token);
con.setRequestProperty("Content-Type", contentType);
// Body data 전송
con.setDoOutput(true);
try (DataOutputStream output = new DataOutputStream(con.getOutputStream())){
output.writeBytes(requestBody);
output.flush();
}
catch(Exception e) {
e.printStackTrace();
}
int responseCode = con.getResponseCode();
BufferedReader br;
if(responseCode == HttpURLConnection.HTTP_OK){
br = new BufferedReader(new InputStreamReader(con.getInputStream())); // 정상호출
} else {
br = new BufferedReader(new InputStreamReader(con.getErrorStream())); // 에러발생
}
sb = new StringBuffer();
while ((responseData = br.readLine()) != null){
sb.append(responseData);
}
br.close();
System.out.println("responseCode = " + responseCode);
System.out.println("responseData = " + sb.toString());
} catch (Exception e) {
System.out.println(e);
}
return sb.toString();
}
사용자 정보 조회
// 계정 API 예제 사용자 정보 조회
public void userProfileAPICall(String accessToken) { // 발급받은 Access Token
StringBuffer sb;
String responseData = "";
try{
String apiURL = "https://prd.kr-ccapi.genesis.com/api/v1/user/profile";
URL url = new URL(apiURL);
HttpURLConnection con = (HttpURLConnection)url.openConnection();
con.setRequestMethod("GET");
// Set Header Info
con.setRequestProperty("Authorization", "Bearer " + accessToken);
int responseCode = con.getResponseCode();
BufferedReader br;
if(con.getResponseCode() == HttpURLConnection.HTTP_OK){
br = new BufferedReader(new InputStreamReader(con.getInputStream())); // 정상호출
} else {
br = new BufferedReader(new InputStreamReader(con.getErrorStream())); // 에러발생
}
sb = new StringBuffer();
while ((responseData = br.readLine()) != null){
sb.append(responseData);
}
br.close();
System.out.println("responseCode = " + responseCode);
System.out.println("userData = "+sb.toString());
} catch (Exception e) {
System.out.println(e);
}
}
let express = require('express');
let request = require('request');
let app = express();
let access_token = "YOUR_ACCESS_TOKEN"; // Bearer ..
const profile_url = 'https://prd.kr-ccapi.genesis.com/api/v1/user/profile';
app.get('/profile', (req, res) => {
request.get({
url: profile_url,
headers: {
'Authorization': access_token,
}
},
function (error, response, body) {
console.log(response.statusCode);
console.log(body);
});
});
데이터 API 호출
계정 API를 활용한 사용자 계정연동 및 차량 접근 권한 동의 이후, 데이터 API를 통한 사용자의 개인정보 제3자 제공 동의가 완료되면 API를 통하여 차량 데이터를 확인할 수 있습니다.
개인정보 제3자 제공 동의
사용자가 구현한 서비스 내에서 디벨로퍼스에서 제공하는 API를 사용하기 위해서는 고객의 개인정보 제공 동의 과정이 필수적으로 이루어져야 합니다.
STEP1
계정 API를 통해 발급받은 사용자 토큰
(Access Token) 을 기반으로, 개인정보 제3자 제공 동의 요청 API를 호출하여
약관 동의 페이지를 연결합니다.
개발 프로젝트 생성 시에는 개인정보 제3자 제공에 필요한 약관이 Default로
셋팅이 되어 있으며, 대고객 서비스를 위한 상용화 시점에는 상용화 신청을 통해
서비스 약관을 등록해주셔야 합니다.
STEP2
사용자의 제3자 제공 동의 가
정상적으로 완료 시, 해당 사용자에 대한 API 응답이 가능한 상태로 변경되며,
Redirect URL로 사용자 아이디 (useId)와 state값을 전달합니다.
연동 차량의 차량 정보 (carId 등) 가져오기
내 차량 리스트 조회 API를 통하여, 서비스 이용 동의가 완료된 사용자의 CCS 차량정보를 가져올 수 있습니다. 해당 API 호출을 통한 응답값으로 전달받은 carId는 차량 데이터 호출 시 필수적으로 입력되어야 하는 정보입니다.
데이터 API를 통한 차량 데이터 조회
계정 API를 통한 차량연동 및 차량 정보 조회가 정상적으로 진행 된 경우, 아래와 같이 데이터 API를 호출하여 차량 데이터를 호출할 수 있습니다.
// 데이터 API 예제 주행 가능 거리 조회
public class DteCallSampleCode {
public static void main(String[] args){
StringBuffer sb;
String responseData = "";
String token = "Bearer " + "{YOUR_ACCESS_TOKEN}";
String carID = "{YOUR_CAR_ID}";
String contentType = "application/json";
try{
String apiURL = "https://dev-kr-ccapi.genesis.com:8081/api/v1/car/status/"+ carID +"/dte";
URL url = new URL(apiURL);
HttpURLConnection con = (HttpURLConnection)url.openConnection();
con.setRequestMethod("GET");
// Set Header Info
con.setRequestProperty("Authorization", token);
con.setRequestProperty("Content-Type", contentType);
int responseCode = con.getResponseCode();
BufferedReader br;
if(responseCode == HttpURLConnection.HTTP_OK){
br = new BufferedReader(new InputStreamReader(con.getInputStream())); // 정상호출
} else {
br = new BufferedReader(new InputStreamReader(con.getErrorStream())); // 에러발생
}
sb = new StringBuffer();
while ((responseData = br.readLine()) != null){
sb.append(responseData);
}
br.close();
System.out.println(sb.toString());
} catch (Exception e) {
System.out.println(e);
}
}
}
let express = require('express');
let request = require('request');
let app = express();
let car_id = "YOUR_CAR_ID"
let access_token = "YOUR_ACCESS_TOKEN" // Bearer ..
const url = "https://dev-kr-ccapi.genesis.com:8081/api/v1/car/status/" + car_id + "/dte";
// 주행가능거리 조회
app.get('/dte', (req, res) => {
request.get({
url: url,
headers: {
'Authorization': access_token
}
},
function (error, response, body) {
console.log(response.statusCode);
console.log(body);
});
});